Hello World!
This is a test post
Hello. This is a post that I might mark as a draft in the near future. It’s a testing post that demonstrates various features of this blog and the styles defined for it. I care way too much about this stuff, but I’m getting it out of the way so I don’t get distracted by it later (I will get distracted by layout and formatting stuff later).
A lot of this website is me playing with Elstob, a font based on one used by the Oxford University Press in the 17th century. With the power of modern technology it graces your eyeballs once again, except this time with an anachronistic grade axis. It’s an old style font, so it’s designed for black ink on white paper, but maybe white pixels on dark pixels will be good too.
Just kidding, decided to swap over to Source Serif 4 and Drafting* Mono.
Hot New Features
I added these because Elstob supports them. They’re implemented as Hugo shortcodes.
- Insular mode
- Uses insular letter shapes and caps to small caps.
- It’s kinda like that movie, The Lord of the Rings.
- source serif: c2sc works! insular doesn’t
- Uses insular letter shapes and caps to small caps.
- Elder Futhark mode
- 24 Norse runes, maps to English letters. Q is mapped to K, Y is mapped to I, X is mapped to G.
- runic probabli makes more sense than english tbkh
- we ultima now
- maybe not anymore
- abcdefghijklm nopkrstuvwgiz abcdefghijklm nopkrstuvwgiz
- 24 Norse runes, maps to English letters. Q is mapped to K, Y is mapped to I, X is mapped to G.
- Changed syntax highlighting style
- Slammed Flexoki on the site. I dunno, I dig the high contrast inky colors of that theme.
todo
Here is a wishlist of things I’d like to do in the near future:
- Rollable tables
- Display a table along with two buttons: “get 1” and “get 5”.
- Usable as a game aid or prep aid!
- Bonus round: Use Dicier to style the table entries for D66 (36), D63 (18), or D33 (9) tables.
- I get to practice making tables.
- A large number of imperceptable changes you will never notice but I can’t stop staring at.
- I’m a real typographer now.
Theme is based on Hermit V2. I’ve done a lot of hacking to it because I’ve read Butterick’s Practical Typography.
Visit the Hugo website!
Level 1 testing
Butterick recommends 45 to 90 characters per line. Here are lines of 26, 52, and 78 characters.
abcde fghij klmno pqrst uvwxyz
abcde fghij klmno pqrst uvwxyz abcde fghij klmno pqrst uvwxyz
abcde fghij klmno pqrst uvwxyz abcde fghij klmno pqrst uvwxyz abcde fghij klmno pqrst uvwxyz
y’all like oldstyle numerals? 1234567890
Personally I have a soft spot for those suckers. We see lining numerals everywhere, every day - they’ve been the default for so long. Same with tabular numerals. If you’re making a chart or a table, or working with monospace fonts, tabular lining numerals are the way to go, and they’ve become so commonplace they don’t look odd when you see them in text. So they’re a reasonable default. But I’m not using the default settings! I want to go wild and so something you haven’t seen before.
print("Hello World! 1234567890")
- Unordered List
- Item One
- Nested List
- Still Nestin'
- Revenge of the Nest
Level 2
it’s time to dive deep and greedily
Level 3
oooh it’s going down!
Level 4
don’t go any deeper
A longer block of text
The rest of this page is just the Hermit-V2 typography page.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
An apple is a sweet, edible fruit produced by an apple tree (Malus pumila). Apple trees are cultivated worldwide, and are the most widely grown species in the genus Malus. The tree originated in Central Asia, where its wild ancestor, Malus sieversii, is still found today. Apples have been grown for thousands of years in Asia and Europe, and were brought to North America by European colonists. Apples have religious and mythological significance in many cultures, including Norse, Greek and European Christian traditions.1
Inline styles:
strong, emphasis, strong and emphasis,code, strikethrough, 😂🤣, $\LaTeX$2, ==highlight==, Link, and image:
Images can also be implemented via figure shortcode. It extends in-built hugo shortcode to convert images to webp format.
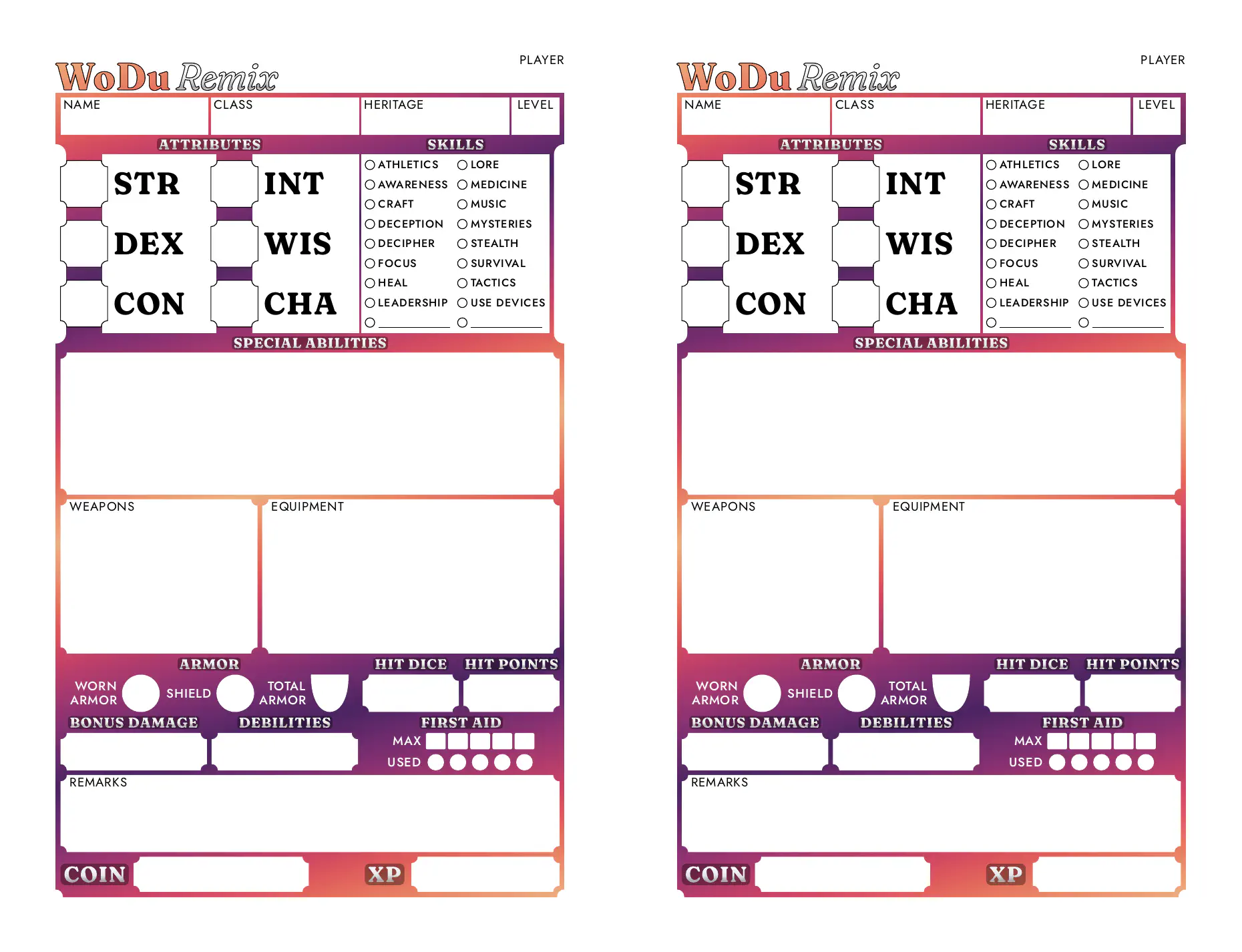
{ {< figure src="images/wodu-remix-sheet-halfletter-flare.png" title="WoDu Character Sheet, flare version" alt="A WEBP converted image" caption="A WEBP converted image" class="webp" loading="lazy" >} }

WoDu Character Sheet, flare version
A WEBP converted image
Yes, and now here’s some more stuff after the figure.
Headings:
Typography Testing
Table:
| Left-Aligned | Center Aligned | Right Aligned |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Lists:
- Unordered list item 1.
- Unordered list item 2.
- ordered list item 1.
- ordered list item 2.
- sub-unordered list item 1.
- sub-unordered list item 2.
- something is DONE.
- something is NOT DONE.
Syntax Highlighting without backticks:
dt = {5:4, 1:6, 6:3}
sorted_dt = {key: value for key, value in sorted(dt.items(), key=lambda item: item[1])}
print(sorted_dt)
Syntax Highlighting with backticks:
var num1, num2, sum
num1 = prompt("Enter first number")
num2 = prompt("Enter second number")
sum = parseInt(num1) + parseInt(num2) // "+" means "add"
alert("Sum = " + sum) // "+" means combine into a string
Syntax Highlighting with highlight shortcode
{{/*< highlight css "linenos=table,linenostart=5" >*/}}
/* LineHighlight */ .chroma .hl { display: block; width: 100%;background-color: #55595ebb }
{{/*< /highlight >*/}}
|
|
Change Highlight color in _syntax.scss Line 5
|
|
-
LaTeX is supported by Mathjax… which I don’t have enabled because it’s heavy and I’m not doing theory right now. ↩︎